To Hack the Beta Blogger Template............
To Hack the Beta Blogger Template............
PayPal.com is the international service used for money transfer. The service allows anyone to pay in any way they prefer. You may have seen the Donate buttons from Paypal on many blogs. These allow your blog visitors to express their satisfaction about your blog in a monetary way.
Here is how to add a paypal donate button to your blog :
1. Log in to your PayPal account.
2. Click Merchant Services.
3. Click Donations.
4. Complete the form with the details of your item and select the Donation button you wish to use. For assistance with this process, click More Resources in the upper right corner of this page.
5. In the Currency drop down box, select the type of currency you would like to receive your payments in.
6. If you need to specify additional details, click Add More Options and fill out the appropriate fields, otherwise click Create Button Now.
7. If you selected Add More Options, click Create Button Now.
8. Copy the HTML code into a text file in Notepad and save it. Click Done if you are finished creating buttons, or click on Create Another Button if you want to make additional buttons.
9. Login at Blogger.com.
10. Click on Layout link on Dashboard.
11. Click the Add page Element link in sidebar on the Page Elements subtab of Template tab.
12. Choose the Html/Javascript option in the popup window.
13. Paste the code from Paypal under the Contents window. Save.
14. Clear Cache and view Blog.
A simple method to extract the link of your picture is to upload your picture to a post and publish it. Then view that post in a browser. Click on the picture and a browser window will open with that picture in it. Copy the picture link from the address bar of that browser window.
| FIRST CELL | SECOND CELL |
| FIRST CELL | SECOND CELL |





As shown in Blogger, Feedburner, Sitemaps and Submitting All Your Posts Blogger Feeds Google « phydeaux3 Blogger blogs generally do not need to add their sitemap to Google Webmasters as they are usually well crawled. Also a sitemap is included in the default robots.txt file in the blog root :
http://MYBLOG.blogspot.com/robots.txt
Load the above URL in browser after putting in your blog name instead of MYBLOG and you will see :
User-agent: Mediapartners-Google
Disallow:
User-agent: *
Disallow: /search
Sitemap: http://MYBLOG.blogspot.com/feeds/posts/default?orderby=updated
The sitemap is shown in the last line.
Adding your sitemap as the feed from your blog faces another difficulty when your feed has been redirected. In this case login to Google Webmasters Dashboard and click on link under Sitemap. First you will have to add your site to Google Webmasters. In that case paste your blog URL in the Add site box and click the Add site button.
When adding sitemap choose the General web sitemap option and in the box paste this code :
atom.xml?redirect=false&start-index=1&max-results=100
If your blog has more than 100 posts click Add a Sitemap link once more and paste this code :
atom.xml?redirect=false&start-index=101&max-results=100
If your blog has more than 200 posts repeat above to add athird sitemap and paste this code :
atom.xml?redirect=false&start-index=201&max-results=100
Save your sitemaps and visit the site again after some time to check that they have been verified as shown in picture below :
http://www.MYBLOG.blogspot.com
instead of :
In such cases you will have to add the preferred domain as a new site to Google Webmasters Dashboard using the Add a Site box and then add a sitemap to the preferred domain.
Feedburner is Google's company to publicize and monetize your blog feeds. The advantage of channeling your feeds through Feedburner is you get to modify your blog feed and count your feed subscribers. So as soon as you create a blog be sure to burn the blog feed.
After burning your feed at Feedburner click on the feed after logging in at Feedburner and then click on the Optimize tab at the top. To add Feedflare click on the Feedflare link in the sidebar.
Feedflare gives your subscribers easy ways to email, tag, share, and act on the posts you publish. FeedFlare places a simple footer at the bottom of each post, helping you to distribute, inform and create a community around your content. Check the boxes of the items you want to include and choose Blogger in the "Get the HTML code to put FeedFlare on your site" box.
In the popup box copy the code from the box in Step1. It will look like this :
Instead of 'NAME OF FEED' put in your actual feed name. Then login at Blogger.com and click on Layout link on Dashboard. Then click Edit Html subtab of Template tab. Put a check in Expand widgets template box at the top of the Template code box. Scroll down to this code :
Paste your feedburner Feedflare code immediately below the above line. Save Template.
Enjoy.
Blogger gives a method to add Page Elements to the sidebars of your blog. You have to login to Blogger.com and click on Layout link on Dashboard and then click on 'Add a Page Element' link at the top of the sidebar.
However, there is no method to add Page Elements to the posts column or the Header and the Footer of the blog. There is a workaround for this. Page Elements are represented in the new Blogger Layout templates by widget codes. For example your Blog Header Page Element widget code looks like this :
You can see this by login at Blogger.com and click on Layout link on Dashboard. Then click Edit Html subtab of Template tab. Scroll down in Template code box to see above code. This code is wrapped in the Header section code like this :
As you can see in the first line the number of maximum widgets in the header section is set to one. This makes it impossible for you to add new widgets in the header. Also Showaddelement is set to No.
To add more page elements in header change this code to :
You can do the same with the Blog Posts section code :
Add a maxwidgets=x code and change showaddelement to yes. Save Template and click on Page Elements subtab of Template tab. You can now add any page Elements to the header and Blog posts. Do the same for the footer.
Enjoy!
Spoilers are snippets of information which you may wish to hide from viewers. For example you are narrating a long tale about a murder and some viewers may wish to cut to the chase and find out who the real murderer is, while others would like to read the whole without having their enjoyment cut short suddenly by the revelation.
This is where you provide hidden text which is revealed with a click. To do this you need to make the following changes :
Blogger does not have an inbuilt visitor tracking software. Hence bloggers are forced to install some other like Statcounter or Google Analytics.
You can prevent your visits being tracked by Statcounter by checking that option during the configuring code process before pasting it in your template. For Google Analytics the process is slightly more complicated..........DYNAMIC IP ADDRESS
An IP address is a set of four numbers assigned to a computer by an Internet service provider (ISP) to be its permanent address on the Internet during the period of connection. To see your IP address right click your connection icon in the system tray at bottom right on your computer screen and choose Properties. If this set of four numbers that change every time you connect then you have a dynamic IP address which is a temporary one for the duration of that connection. If they remain the same it is a static IP address.
If your ISP is assigning a dynamic IP address to your computer when it connects to the Internet use the following method :STEP 1 : MODIFY TEMPLATE
Login at Blogger.com and click on Layout link on Dashboard. Then click on Edit Html subtab of Template tab. In the template box scroll down to this code :
CHANGE ABOVE CODE TO :
SAVE TEMPLATE.STEP 2 : ENABLE COOKIES
Enable cookies in all the browsers you are using to access your blog. In Firefox go to Tools----->Options----->Privacy----->Cookies----->Check the box to Accept Cookies from Sites------>OK.
In Internet Explorer go to Tools----->Internet Options---->Privacy----->Advanced---->Check the Accept boxes and click OK.STEP 3 : CREATE FILTER
The last step is to create an Exclude filter in your Google Analytics account settings to remove data from visitors with this cookie. For this login to your Google Analytics page and click on Analytics Settings at top left. Then click on Filter Manager link at bottom right. Click + Add Filter in top frame of Filter Manager and set these settings :
Filter Type: Custom filter > Exclude
Filter Field: User Defined
Filter Pattern: no_report
Case Sensitive: No
In Apply Filter to Website Profiles select the blog from your blogs in the left side box. Click Add to transfer it to right box.
Click Finish. Lastly visit your blog from your machine to set the cookie.STATIC IP ADDRESS
If you are having a static IP address or wish to avoid traffic from a group of static IP addresses from being reported :
1. On Google Analytics Settings Page click on Filter Manager.
2. Create a filter by clicking on + Add Filter in top frame of Filter Manager.
3. Filter Type: Custom filter > Exclude all traffic from an IP address.
4. Enter the IP address in this format :
274\.362\.5\.5
If the address you wish to exclude is 274.362.5.5
5. If you want to enter a range of addresses use this tool.
6. Apply Filter to Website Profiles by selecting the blog from your blogs in the left side box. Click Add to transfer it to right box.
7. Click Finish.
Statcounter is a free web tracker, highly configurable hit counter with real-time detailed web stats. Insert a simple piece of our code on your web page and you will be able to analyse and monitor all the visitors to your website in real-time!
This post describes how to modify the statcounter code so that it works in the New Blogger layouts templates.......GET STATCOUNTER CODE
Go to the statcounter site. Register and click on Add New Project. Follow all the steps by adding your blog url until you come to "Do you use a web page editor?" Check Radio button No, I want the default install guide. Click Next button and you will get the code. Copy and paste this into a Notepad file.MODIFYING STATCOUNTER CODE
Open the Notepad file containing the statcounter code. In the second part of the code there is a img src tag which looks like the code below :
In the above code replace every occurrence of "&" with "& a m p ;" without the quotes and without the spaces.
Also at the end of the code add a space and a closing backward slash like this :
.....alt="cool hit counter" border="0" />
Save this code.PASTING CODE IN BLOGGER LAYOUTS TEMPLATE
Copy all the code you have saved after modification. Login to Dashboard of Blogger and click on Layouts link next to the blog you want to add the code to. Then click on Edit Html subtab of Template tab. First backup template to PC using the Download Full Teplate link provided.
Scroll down in Edit Template text box till you come to the end. Paste the modified statcounter code just above the tag. save Template. Refresh Cache and View Blog.
See the extreme foot of this page for my working statcounter.
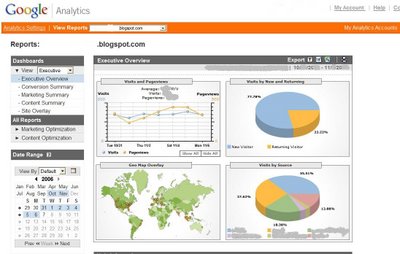
 The page is divided into two main parts : A sidebar and a main column titled Executive Overview. Click the image alongside for a bigger view. The sidebar contains the Dashboards where youcan select the views you want to see, the All Reports section showing optimization for Marketing and for Content and lastlya Date Range section where you can select a date range for which to view reports.
The page is divided into two main parts : A sidebar and a main column titled Executive Overview. Click the image alongside for a bigger view. The sidebar contains the Dashboards where youcan select the views you want to see, the All Reports section showing optimization for Marketing and for Content and lastlya Date Range section where you can select a date range for which to view reports.
The increasing resolution on Monitors worldwide has led to a greater demand for utilizing the total real estate available on the computer screen. Many bloggers do not like the empty white space on either sides and wish to add a third column.......
Many bloggers are reporting that 6% to 9% of their viewers are on 800 x 600 monitors. The latest stats. from here show that in July 2006 there were 17% users on 800 by 600 res. They would hence like to add a third column or one more sidebar to their template. Here I have done it for the Harbor template.INCREASE BLOG WIDTH
The first thing to do is to increase the width of the blog using measures I have outlined in How to change width of Blog. This is a picture of the important divisions of the original Harbor Template. Click on image to enlarge it.
First backup the template as shown in How to Change Template. Then add this code in the CSS after the
Many bloggers are confused how to start customizing the template. Everyone wants their blogsome practical aspects of hacking the template. Here are some tips on how to delineate the various parts of the template.........
I have already described the various parts of the template. The blog page is similarly divided into various divisions called :
1. Body - This is the whole of the page within your browser frame. In the diagram below it is the area within the thick red border. It contains everything on the page including the Blogger Navbar at the top.
2. Outer Wrapper - This is the container which contains all the sections within your blog. In the diagram it is the area within the pink border. This may be represented by another name in your template.
3. Header Wrapper - This is the top section and contains the Header. Inside it is the Title and Description of the blog. The orange and yellow borders in the above diagram delineate this region.
4. The Main Column - This contains the posts column and is usually the widest. It may have one or two sidebars alongside it. It is shown by the blue border. Inside it is the posts section. Notice that the date and the feeds ( Subscribe to Posts Atom) are not inside the posts.
5. The Sidebar/s - They are at the side of the posts column. Notice that the sidebar does not extend right to the foot. It extent is determined by the content within it.
6. The Footer - This corresponds to the header but lies at the foot of the page.
Normally all these sections appear contiguous unless they are in different colors or have borders. When you want to add a third column to customize the template you can easily get confused as to whether it has been added or not? The remedy is to add borders to all the sections so that they can be better visualized. You can remove the code for the borders after finishing the customization.
To add borders you will have to alter the CSS part of the template. So login to Dashboard and click on Layout. Then click on Edit Html subtab of Template tab. First backup Template by clicking on Download Full Template link. Then scroll down in Template box till you locate these codes :
For the body :
body {
background:$bgcolor;
border:#ff0000 15px solid;
margin:0;
color:$textcolor;
font:x-small Georgia Serif;
font-size/* */:/**/small;
font-size: /**/small;
text-align: center;
}
For the Header :
#header-wrapper {
width:660px;
margin:0 auto 10px;
border:5px solid #ffd400;
}
#header {
margin: 5px;
border: 5px solid #ffff00;
text-align: center;
color:$pagetitlecolor;
}
For the Outer, Main and Sidebar Wrappers :
#outer-wrapper {
border:#ffaad4 10px solid;
width: 660px;
margin:0 auto;
padding:10px;
text-align:left;
font: $bodyfont;
}
#main-wrapper {
border:#0000ff 4px solid;
width: 410px;
float: left;
word-wrap: break-word; /* fix for long text breaking sidebar float in IE */
overflow: hidden; /* fix for long non-text content breaking IE sidebar float */
}
#sidebar-wrapper {
border:#00ff00 2px solid;
width: 220px;
float: right;
word-wrap: break-word; /* fix for long text breaking sidebar float in IE */
overflow: hidden; /* fix for long non-text content breaking IE sidebar float */
}
For the Footer :
#footer {
width:660px;
height:50px;
border:#7faaff 2px solid;
clear:both;
margin:0 auto;
padding-top:15px;
line-height: 1.6em;
text-transform:uppercase;
letter-spacing:.1em;
text-align: center;
}
Then add the code line for the border as shown in red above. Preview and save Template. This is a very useful trick when you want to change the width of your blog as it shows you exactly where the blog is on the page.
Whenever you add a new sidebar section add a border line to it just like above. This will help you to "see it" on the web page. Always remember to refresh the cache after saving the template or you may end up looking at an old cached copy of the page.CHANGE BACKGROUND COLOR OF YOUR COLUMNS
You can change the background color of any of the above sections of your blog. To do this add the following line within the code section for the element you wish to change the color of :
background:#000000;
The hexadecimal number '000000' stands for black color. For white color use 'ffffff'. For any other color use the free Color Picker utility from iconico.com
You can also add a picture/image in the background of any section. to look different from the rest but do not know the different sections of a web page and how they relate to the code. I have already posted on
You can push your whole blog body to the left in two steps.........
First backup your template. Go to edit Html subtab of Template tab and click on Download Full Template link. Save the XML file to your PC with an appropriate name.
Next scroll down in Edit Template text box till you come to :
Content
----------------------------------------------- */
#outer-wrapper {
padding-left: 200px;
padding-right: 190px;
text-align: left;
xxxxxxxxxxxxxxxxxxxx
border-top: 0;
overflow: hidden;
}
This is also named as outer-wrapper on some templates. This contains the whole blog and if you add following lines of code to it the whole blog will shift to left leaving you plenty of space in the body at the right to add an extra column or two.
These lines are added at xxxxxxx position above :
float:left;
margin-left:20px;
If there is already a line for margin property delete it and add above line. This will prevent blog from getting too close to the screen edge.
To utilize the extra space in the right you can add a column like this :
#rightcolumn {
float:right;
margin-right:20px;
}
and place it just under the tag in the template like this :
Preview and Save Template.
Advantages of this is to use more of the screen and also better visibility at low screen resolutions.
To change the width of your blog.................
you will have to change certain parameters in the CSS (CASCADING STYLE SHEET) part of the template. The CSS part is the fourth part of the template and is described in How to do CSS in Beta Blogger.
To do this login to Dashboard and click on Layout under the name of your blog. This takes you to Page Elements. Then click on Edit Html tab next to Page Elements tab. This opens the Edit Template page.
FIRST BACKUP YOUR TEMPLATE TO YOUR PC USING METHODS DESCRIBED IN : HOW TO CHANGE THE TEMPLATE.
Then without putting a check in the Expand Widget Templates box at the top of the Edit Template text box scroll down in the box till you come to :
/* Outer-Wrapper
----------------------------------------------- */
#outer-wrapper {
width: 1025px;
margin:0 auto;
padding:10px;
text-align:left;
font: $bodyfont;
}
#main-wrapper {
width: 530px;
margin-left: 20px;
float: left;
word-wrap: break-word; /* fix for long text breaking sidebar float in IE */
}
#sidebar-wrapper {
width: 250px;
float: right;
word-wrap: break-word; /* fix for long text breaking sidebar float in IE */
}
#newsidebar-wrapper {
width: 170px;
float: left;
word-wrap: break-word; /* fix for long text breaking sidebar float in IE */
}
The Outer wrapper contains the main wrapper and the two sidebar wrappers. Their dimensions are described by the width parameter. Their positions are described by the float parameter. Notice that the outer wrapper does not have a float parameter. This is because its position in the center of the page is described by the "margin 0 auto" parameter. To change the width of any of the main or sidebar column change their width parameters only. Then change the width of the outer wrapper by the same amount because it has to expand to include the new width.
IMPORTANT :
CHANGE ONLY ONE PARAMETER AT A TIME.........AND
HIT THE PREVIEW BUTTON (at the bottom of the box) TO SEE THE EFFECT........BEFORE
SAVING TEMPLATE.
IF YOU DON'T LIKE IT RELOAD OLD BACKED UP TEMPLATE AT ANY TIME.
You will have reason to increase the width of your blog when you find your main column of posts below the sidebar or the sidebar below the posts column. This happens when a large photograph or a large link is added in the posts column. This prevents the sidebar from rising up to take its normal place besides the posts column. Increasing the width of the outer-wrapper then accomodates the sidebar.
To change the width of the HEADER scroll down in Edit Template text box till you come to :
/* Header
-----------------------------------------------
*/
#header-wrapper {
width:750px;
margin:0 auto 10px;
border:0px solid $bordercolor;
}
then change 750 to whatever width you want it to be.IMPORTANT : To allow your blog/site to be viewable in all resolutions restrict the width of the outer wrapper to less than 750 px.
SOME TEMPLATES MAY NOT HAVE OUTER WRAPPER AS A DIVISON : Then go to Edit Html under Template tab and usually the first division after 'Body' and the a links will usually correspond to the outer wrapper.
A reader asked to have a three column template with a Table of Contents at the top. So I decided to make it and take you, my dear readers, along with me as I do so. Something like "The Making of a template.....". So here we go.........
1. CREATE A BLOG
As I have said previously in Practical Approach to Hacking Templates, it is always best to start of with one of the Blogger Templates. So we login to the Dashboard and click on Create Blog link and follow the steps in How to Start a Blog. We will use this blog to showcase the new template. We choose the name as Table of Contents Template and the URL as http://tableofcontentsdemo.blogspot.com/. Lastly we choose the Minima Template and create a Test Post. Since this is to be a Demo blog we set the Settings----Basic------->Add your Blog to our listings?----->No----->Save. In Settings----->Publishing----->Send Pings---->No----->Save. In Settings----->Comments we set Who Can Comment? to Only Members of this blog----->Save, since we do not want spam comments on this Demo blog. In Settings----->Site Feed we set Allow Blog Feed to None---->Save, as this is a demo.
2. INCREASE BLOG WIDTH
The next step is to increase blog width, as shown in How to change width of blog, so as to accommodate a third column. So we go to Template------>Edit Html and first backup the template. Then scroll down in edit Html text box till you come to this code :
/* Outer-Wrapper
----------------------------------------------- */
#outer-wrapper {
width: 660px; <----CHANGE THIS
margin:0 auto;
padding:10px;
text-align:left;
font: $bodyfont;
}
The outer wrapper contains all the blog sections within it. See the picture below
: To create space for a third column we increase it to 880 px and save the template. See the picture below showing increased width of the blog
To create space for a third column we increase it to 880 px and save the template. See the picture below showing increased width of the blog

3. ADD THIRD COLUMN
To add a third column as shown in add a third column to blog, we first define a new column which will be floated left and which will hold the posts column and the new left sidebar. Let us call it the bigcolumn. We add this code just below the outer wrapper code in No 2 above :
#bigcolumn {
width: 630px;
float: left;
word-wrap: break-word; /* fix for long text breaking sidebar float in IE */
overflow: hidden; /* fix for long non-text content breaking IE sidebar float */
}
The width is Main (posts) Column 410px + Left sidebar 220px = 630px. It is floated left. Then add the new left sidebar wrapper code below it :
#leftsidebar-wrapper {
width: 220px;
float: left;
word-wrap: break-word; /* fix for long text breaking sidebar float in IE */
overflow: hidden; /* fix for long non-text content breaking IE sidebar float */
}
It is floated left within the big column while the posts column is floated right. So we change the float property of the posts column in the code below fro left to right:
#main-wrapper {
width: 410px;
float: right;
word-wrap: break-word; /* fix for long text breaking sidebar float in IE */
overflow: hidden; /* fix for long non-text content breaking IE sidebar float */
}
Save Template. The columns have been defined in the CSS and now we have to add code in the body part to show the on page. So we add the big column first after this line in the code :
ADD THIS LINE
THEN ADD THE LEFT SIDEBAR WRAPPER CODE BELOW IT :
save the template after closing the bigcolumn division by putting
after this block of code which represents the main (posts) column :
See the picture of the full blog below which is now three columns :

6. CUSTOMIZING APPEARANCE
You now have a TABLE OF CONTENTS on the front page. To change the title from Blog Archives to TABLE OF CONTENTS just click Edit link in the Archives section on top of the blog posts on Page Elements subtab of Template tab. To change the background of the Table of Contents put this code in the VARIABLE DEFINITIONS :
type="color" default="#fff" value="#ffffff">
type="color" default="#fff" value="#ffff66">
and this code lower down after the outer wrapper code :
.BlogArchive h2 {
color:$headingcolor;
}
.BlogArchive {
border:10px solid #000000;
border-bottom:10px solid #000000 !important;
background-color:$contentBackgrnd;
text-align:center;
}
Save Template. See the picture of the blog below :

You can check out the DEMO BLOG here. You can download the full template here.
Have you uploaded lots of pictures to your Blog and now are worrying about how much space you have left in your quota? Worry no more for Google has provided the solution...........
You want to know how many MB of disk space your Blog pictures occupy? You want to see all the pictures in your blog in one space? You want to see a slideshow of all your blog pictures? You want to know how any pictures you can upload in the future without having to delete any?...
Logon to Picasa Web Albums. You will have to agree to the Terms and then provide your GMail password. You will get an interface where your photos are arranged in albums. Each album is associated with one of your blogs. Hence if you have four blogs you will have four albums. You can create a new album and upload photos to it. You can choose to share your albus or keep the private.
You now have 1GB of free storage space. You can paste your album cover link of one blog into another blog. See below :
Template tester
You can search your collections. You can purchase more space. Currently, photos uploaded to Picasa Web Albums can be no larger than 10MB. You can tag photos by clicking on them. This makes the searchable. You can even add captions by clicking "Add Caption" while viewing individual photos.
To change the order of your posts in Beta Blogger..............
remenber that posts are ordered according to "LATEST POSTED FIRST ON PAGE" rule. Hence the newest posts are first with earlier posts lower down in the order. The first post you made when you created the blog is the last on the page.
Your blog consists of a Main Page and Post Pages. The Main Page contains the number of posts you have set in Settings---->Formatting---->Show __ Posts on Main Page. The rest of the posts are shown as links in the Blog Archive widget in the sidebar. The posts on the Main Page also have their links in the Blog Archive widget. Each Post Page contains only one post.
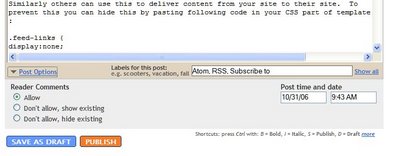
To change this order login to Dashboard. Click on Posts link after 'Manage:' under name of your blog. You will see a list of all your posts with links to Edit, View or Delete them. Click on Edit link of the post you want to change the date of. The Posts Editor opens with its two modes : Edit HTML and Compose. The second mode is present only if you have enabled it in Settings as described in Set Settings Part1. The bottom frame of the Posts Editor contains a link 'Post Options'. Click on it to expand the frame as shown in above image. (Click on image to view it better). In the expanded frame you can change the Posts Date and time.
View or Delete them. Click on Edit link of the post you want to change the date of. The Posts Editor opens with its two modes : Edit HTML and Compose. The second mode is present only if you have enabled it in Settings as described in Set Settings Part1. The bottom frame of the Posts Editor contains a link 'Post Options'. Click on it to expand the frame as shown in above image. (Click on image to view it better). In the expanded frame you can change the Posts Date and time.STICKY POST AT THE TOP
If you want this post to be the first post always in this blog then set the date to any time as far in the future as it will allow it to be set. This is because once that day arrives and you post more posts this post will start migrating downwards like the rest. Till then it will remain a "sticky" post at the top of your blog.
This is frequently used by bloggers who wish to post a book with chapters and all in their blog and want the first post to be a "Table of Contents". To see an example see here. Also you should have Post Pages enabled by going to Settings--->Archiving.HIDE POSTS
If you have made a post like a 'Privacy Policy' post which you do not want to show on the Main Page backdate it. Then it will appear as a link in the Blog Archive widget.
Expandable Post Summaries is the method by which each blog post consists of a short paragraph of introduction followed by a 'Read More' link. This enables the reader to get a small introduction to each post on the main page. He can then click the Read More link if he gets sufficiently interested........
Many bloggers have reported confusion when they tried to follow the instructions on the official blogger help page for this hence I have tried to put the help in more easy to follow terms here. There are basically three steps to follow if you want to implement expandable post summaries in the new layouts template.CONDITIONAL CSS
The first step is to put the code for the conditional css. This changes how posts display on different pages. To do this login to Dashboard and click on Layout for your blog. Then click on Edit Html and first backup your template by using the Download Full Template link. Then scroll down till you come to tag and add the following code immediately above it :
Save Template. IMPORTANT NOTE in the layouts template there is a ]]> tag just above the tag. Add the above code so that it lies between these two tags. What we did here was to define a class called "fullpost" that will appear only on post pages (permalinks)."READ MORE" LINKS
The second step is to add the Read More links which will appear after the paragraph summaries. To do this put a check in the Expand Widgets Template checkbox at the top of the Edit Template text box. NOTE : If you do not put a check in Expand widgets template checkbox at the top of the TEMPLATE CODE BOX you will not see this code.
This is in the Edit Html subtab of Template tab. Then scroll down in the code till you come to the Blog Posts Widget code where locate this line of code :
Add the code below immediately after the above code :
Read more!
Save Template. This link will only appear on the main page and archive pages, and it will redirect your reader to the post page containing the full text of your post.
IMPORTANT NOTE : Do not use any other code or it will give error.
You can also add your Post Title at the end of the Read More link so that it will read "Read More on "My Best Post"!"UPDATE
A Reader wanted to increase the font size of the Read More! link. To do this add this code instead of the one above :
Read more!
Increase or decrease the figure 120 as you want it and then save the template. To make the font bold use this code instead :
Read more!
Save Template. To do both use this code :
Read more!
Save Template.POST MODIFICATIONS
The last step is to modify the post template so that each post when created will show you where to place your summary paragraph and where to place the rest of the post. To do this go to Settings------>Formatting and scroll down to the end of the page to the box for the Post Template. Copy and Paste the following lines there :
Here is the beginning of my post. And here is the rest of it.
Save Settings. When you click on Create Post and then Edit Html tab of Post Editor you will see the following (Click Image for larger view) :
Replace the line "Here is the beginning of my post." (Type your summary here) with your summary paragraph. Then replace the line "And here is the rest of it." (Type rest of the post here.) with the rest of your post. Do not delete the other lines and . Also add your summary paragraph above both the lines and your rest of the post between the lines. Then click Publish to publish post.CREATING YOUR POSTS
Login to Blogger.com and click on +New Post link on Dashboard. The Post Editor will come up. Click on Edit Html tab in top right frame of Post Editor. This is what you should see (The colors are mine) :
Type your summary here
Type rest of the post here
If you want to show a photo or any text on the summary post on the Main Page put it instead of the red text line.
If you want photo to show in the full post on the Post Page put it instead of the GREEN text.
Before publishing make sure that the two span (code) lines are present and the line is at the bottom and the span=readmore line in between your summary post and the second half of the post.
Then only click on Publish button.
Original design by Blogging Secret | Ads Theme for Blogger |Distributed by eBlog Templates
PUT HIDDEN TEXT HERE